Сегодня дистанционное обучение становится все более популярным и востребованным. Важным элементом процесса любого обучения является проверка знаний, например, в виде тестирования. Для дистанционного обучения стандартные формы тестирования – когда дается список вопросов и перечень ответов, и нужно выбрать правильный(ые) – не очень подходят. Почему? При решении задачи рядом нет ментора, который бы руководил ходом решения. Поэтому было бы хорошо, если бы процесс тестирования содержал также и обучающий элемент. Этого можно добиться, если тест не сводится просто к формулировке задания и отображения поля для введения ответа, а содержит все ключевые этапы решения «вручную», когда экзаменуемый решает задачу в тетради.
Другая проблема связана с тем, что в интернете появилось множество сайтов-«решебников», где учащийся может ввести, например, коэффициенты системы и получить готовый ответ. К сожалению, в условиях дистанционного или заочного обучения многие студенты идут по этому легкому пути и, естественно, не приобретают понимания и навыков решения подобных задач.
Для решения этих проблем в данной работе разработан интерфейс тестовых заданий для решения систем линейных алгебраических уравнений с элементами интерактивности. Особенностью тренажера является то, что он воспроизводит все стандартные этапы, возникающие при решении СЛАУ:
1) запись расширенной матрицы системы уравнений;
2) эквивалентные преобразования, приводящие ее к ступенчатому виду;
3) выписывание новой, упрощенной системы уравнений;
4) нахождение ответов с помощью упрощенной системы.
Для проверки знаний учащихся во время контрольных работ и других мероприятий, тестирующих знания, важную роль играют многовариантные задания – задания, которые имеют несколько вариантов условий, отличаются исходными данными или деталями постановки вопроса [1]. Для составления заданий по такому разделу математики, как системы линейных уравнений, достаточно сгенерировать массивы чисел и подставить их в качестве коэффициентов системы уравнений [2].
Инструменты разработки
Применяемые сегодня технологии в образовании должны обеспечивать возможность размещения созданных электронных ресурсов в сети Интернет, для организации дистанционного обучения [3]. Поэтому сами задания мы будем делать в виде html-страниц, что обеспечит их легкое встраивание на любой сайт. И здесь мы сталкиваемся с проблемой отображения формул на сайте.
Как вывести формулы на html-страницу? Самым известным решением до сих пор остается изображение: для каждой формулы создается отдельный графический файл, который будет добавлен на веб-страницу с помощью тега <img>.
Более современный способ – использование JavaScript-библиотеки MathJax. Сегодня многие научные журналы публикуют свои выпуски в интернете с ее помощью. MathJax – это свободно распространяемый набор скриптов для визуализации математических формул во всех современных браузерах, включая мобильные платформы, поддерживающий нотации MathML, TEX и AsciiMath [4]. Авторам научных трудов, привыкшим к работе с TEX, достаточно записать в нужном месте в html-файле знакомые команды. Скрипты, запускаемые браузером клиента, качественно отобразят TEX-нотацию в математические формулы.
Скрипт MathJax можно загрузить по сети:
<script src=’https://cdn.jsdelivr. net/npm/mathjax@3/es5/tex-mml-chtml.js’></script>
Реализуем небольшой пример вывода задания, содержащего математические формулы, в браузере, используя нотацию TEX. По умолчанию, «выключные» формулы, т.е. те, которые начинаются с новой строки и центрируются, записывают с помощью конструкций $$...$$ или \[...\], а включенные в текст строчные символы и выражения – через \(...\). Разместим, например, на HTML-странице формулу с дробями.
Создадим в папке текстовый файл (для этого нужно щелкнуть правой кнопкой мыши и в появившемся контекстном меню выбрать Создать, Текстовый документ) и сохраним его с расширением .html, например sys.html.
Следует иметь в виду, что встроенный в Windows стандартный текстовый редактор Блокнот не очень удобен (запоминает только одну последнюю операцию, не выделяет стандартные для HTML теги и т.д.). Поэтому можно скачать бесплатный, более совершенный блокнот Notepad++ или воспользоваться другим редактором, которых сегодня много.
После создания файла sys.html откроем его одновременно в Блокноте и в браузере. После сохранения кода в Блокноте достаточно обновить страницу в браузере, чтобы увидеть изменения.
Итак, откроем Блокнот и в теле веб-страницы напишем:
<p>Представьте в виде дроби:</p>
<p class=”formul” id=”formula”>
\[\frac{2}{3} - \frac{5}{12}
=\frac{?}{?}\] </p>
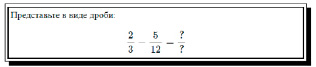
Результат выполнения кода представлен на рис. 1.

Рис. 1. Пример работы с MathJax
Через контекстное меню формулы можно настроить некоторые параметры и посмотреть ее исходный код в форматах TEX или MathML, копировать его и при необходимости использовать.
Алфавит используемых математических символов и команд в MathJax достаточно обширен и соответствует практически всем командам, обычно присутствующим в TEX. Это и стандартные математические операнды и обозначения, греческие строчные и заглавные буквы и т.д.
Кроме рассмотренных включенных и выключенных формул, в MathJax поддерживаются и знакомые всем, кто работал с TEX, окружения – текстовые блоки со сложными многострочными формулами, матрицами, системами и т.д. Например, для изображения системы или матрицы в MathJax можно использовать окружения cases и array соответственно:
\begin{cases} ... \end{cases}
\left( \begin{array} ... \end{array} \right)
Добавление интерактивных элементов в формулы
Сильная сторона MathJax – возможность добавления к формулам интерактивности. Интерактивность на веб-странице достигается обычно с помощью языка JavaScript. С помощью браузерного языка JavaScript преподаватель также имеет возможность создавать тесты с уникальными неповторяющимися вопросами, тем самым повышая качество контроля знаний учащихся по этим дисциплинам.
Для создания же интерактивных приложений часто приходится манипулировать с элементами DOM веб-страницы. В MathJax, например, для этого можно использовать атрибуты cssId и class. Изменим код формулы из прошлого примера:
\frac{2}{3} - \frac{5}{12} = \frac {\cssId{num}{\class{dynamic}{?}}}
\cssId{den}{\class{dynamic}{?}}}
Тогда числителю и знаменателю дроби будут присвоены идентификатор «num» и «den» соответственно, и к их значению можно программно обращаться, например, с помощью свойства innerHTML на языке JavaScript:
let den = document.getElement ById(“den”).innerHTML;
Также этим элементам формулы присвоен css-класс dynamic, чтобы сделать их потом еще и редактируемыми. Достигается это следующим образом. На страницу добавляется текстовое поле ответа trampInput с помощью стандартного html тега input. Оно будет появляться в том месте веб-страницы, куда учащийся кликает мышью, чтобы ввести ответ (рис. 2). Добавляем этот функционал в цикле всем элементам класса dynamic с помощью конструкции addEventListener:
var trampInput = document.createElement(“input”);
var elems = document.getElementsByClassName(“dynamic”);
for (var i=0; i<elems.length; i++) {
var el = elems[i];
el.addEventListener(“click”, function() {
trampInput.value = this.innerText;
console.log( trampInput.style.width );
this.innerHTML = “”;
this.appendChild(trampInput);
}.bind(el), false);
};

Рис. 2. Пример работы с MathJax
Интерактивная задача на метод Гаусса
Учащемуся предлагается решить систему уравнений с помощью метода Гаусса (рис. 3). Коэффициенты системы генерируем случайным образом. При этом приходится решать программно обратную задачу – сначала генерируем корни (в виде не очень больших чисел), а потом коэффициенты системы (также не очень большие числа).

Рис. 3. Вывод системы уравнений с случайными коэффициентами
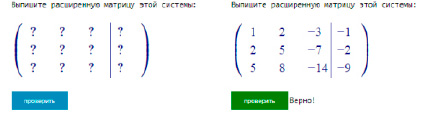
Первый этап решения системы методом Гаусса состоит в записи расширенной матрицы системы уравнений. Для прохождения этого этапа реализован соответствующий интерфейс. Учащийся должен заполнить в браузере расширенную матрицу системы. Неизвестные коэффициенты выделены знаками вопроса (рис. 4, а).
После клика мышью на знак вопроса в этом месте появляется текстовое поле для введения значения. Учащийся заполняет всю матрицу и нажимает кнопку «проверить». Если все элементы матрицы набраны верно, появляется соответствующее сообщение (рис. 4, б).
Далее учащийся переходит ко второму этапу – выполнение эквивалентных преобразований, приводящих расширенную матрицу к ступенчатому виду.
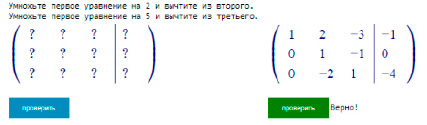
На первом шаге тестируемый должен выполнить преобразования над второй и третьей строками расширенной матрицы системы (рис. 5, а).
Учащийся самостоятельно вычисляет все коэффициенты системы после преобразования и заполняет новую матрицу. В случае успешного выполнения этого шага он получает соответствующее сообщение (рис. 5, б).
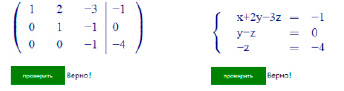
На втором шаге учащийся окончательно приводит систему к ступенчатому виду. В случае успешного выполнения второго этапа задания он получает соответствующее сообщение (рис. 6, а).
На третьем этапе выписывается соответствующая упрощенная система (рис. 6, б).
Остается проделать последний этап – нахождение ответов упрощенной системы уравнений. Учащийся может выполнить его устно или произвести все необходимые вычисления в тетради. Затем ввести ответы и проверить их на тренажере. Задача на метод Гаусса решена.
|
|
|
|
Рис. 4, а. Расширенная матрица системы для заполнения учащимся |
Рис. 4, б. Проверка правильности заполнения расширенной матрицы |
|
|
|
|
Рис. 5, а. Первый шаг преобразования |
Рис. 5, б. Проверка первого шага |
|
|
|
|
Рис. 6, а. Ступенчатый вид матрицы |
Рис. 6, б. Система после преобразования |
Аналогично можно сконструировать пошаговую задачу на метод Крамера (рис. 7). В ней учащийся должен самостоятельно вычислить четыре определителя и с их помощью найти решение системы.
На каждом шаге тренажер на метод Крамера также выполняет проверку правильности выполнения всех действий.

Рис. 7. Фрагмент задания для решения системы методом Крамера
Заключение
Добавление интерактивных элементов прямо в формулы позволяет с помощью языка JavaScript и библиотеки MathJax конструировать задачи по самым различным разделам математики (да и технических наук тоже). С помощью генератора случайных чисел JavaScript разработаны инструменты для генерации многовариантных учебных заданий по высшей алгебре. Многовариантные задания являются одним из наиболее эффективных способов защиты от списывания и помогают мотивировать студента на самостоятельное решение, ведь для решения такого задания точно нужно понимание [5]. Преподаватель может давать многовариантные задания обучающимся для тренировки и предварительной самопроверки, будучи уверенным в том, что на экзамене у студента будут пусть похожие, но другие задания.
Другой важной особенностью разработанных задач является то, что при их решении обучаемый проходит все этапы решения системы, т.е. им как бы воспроизводится весь процесс решения задачи. При этом отпадает необходимость в рутинной проверке каждого шага преподавателем, проверка происходит автоматически.
Ознакомиться с приведенными примерами можно на сайте GitHub по ссылкам https://gevaraweb.github.io/iamathjax, https://gevaraweb.github.io/slau/gauss.html, https://gevaraweb.github.io/slau/kramer.html. При некорректном отображении формул нужно отключить в браузере автоматический перевод страницы на русский язык.
Описанный в работе тренажер может оказаться полезным для преподавателей, ведущих занятия по дисциплине «Высшая алгебра» по теме «Системы линейных алгебраических уравнений», в том числе дистанционно. Студенты же смогут с помощью тренажера приобрести навыки решения систем линейных уравнений.