Являясь одним из самых популярных языков программирования, JavaScript стал стандартом для разработки не только веб-сайтов, но и сложных клиентских веб-приложений, которые представляют из себя одну HTML-страницу и набор скриптов, меняющих контент этой страницы динамически. Сфера разработки таких приложений является быстроразвивающейся, и разработчики каждый месяц создают более продвинутые решения для предотвращения старых проблем, связанных будь то со скоростью отрисовки контента или оптимизацией выполнения JavaScript кода в браузере.
В настоящее время данный язык программирования является одним из самых популярных и сфера его применения довольно широкая: разработка коммерческих клиентских веб-приложений, desktop-приложений и мобильных приложений [1]. Написано множество книг и статей об устройстве данного языка, но мало что известно о том, что представляет из себя его модель памяти. Это может быть полезно при устранении проблем, связанных с утечками памяти в результате отладки больших веб-приложений в браузере.
Материалы и методы исследования
Интернет-реклама (по сути, медийная реклама на веб-сайтах) распространилась за последнее десятилетие до такой степени, что теперь она является неотъемлемой частью веб-экосистемы с многомиллиардным рынком [1]. В настоящее время на мировом рынке современные компании и организации тратят огромные деньги на рекламу, которая встраивается в другие поисковые системы или сайты, что является показателем прибыльности. Интернет-реклама в настоящее время является отдельным видом деятельности человека.
Монетизация веб-сайтов и веб-приложений с помощью онлайн-рекламы широко распространена в веб-экосистеме, создавая рынок на миллиард долларов. Это привело к появлению обширной сети третичных поставщиков. Кроме того, способность современных браузеров загружать динамические веб-страницы со сложной анимацией и JavaScript также изменила онлайн-рекламу. В настоящее время онлайн-реклама заставляет издателей интегрировать сложные объявления со сторонних доменов. Помимо проблем с конфиденциальностью и безопасностью, связанных с этой моделью, сторонние веб-объявления оказывают значительное влияние на производительность веб-страницы. Последний показатель является критически важным для оптимизации, поскольку он в итоге влияет на удовлетворенность пользователей. К сожалению, существует ограниченное количество литературных исследований, посвященных изучению влияния онлайн-рекламы на производительность, которая, по нашему мнению, так же важна, как конфиденциальность и безопасность.
Веб-реклама стала более разнообразной и сложной в соответствии с темпами развития веб-дизайна. На рис. 1 и 2 представлены схемы расположения элементов на веб-страницах. В первом случае схема представляет классический подход к проектированию веб-страницы, где шапка может являться изображением, навигация и нижняя часть представляют собой набор ссылок на другие страницы, и контент, содержащий основной контент веб-страницы. Эта схема не содержит размещения какой-либо рекламы.
Однако в 1994 г. мир интернет-рекламы начал свой путь. В этом году был размещен первый рекламный статический веб-баннер [2]. С тех пор изменились как подходы к построению макетов страниц, так и подход к созданию веб-рекламы и ее размещению на веб-страницах. Порой она может занимать большую часть страницы, как это приведено в примере на рис. 2. Это является современным подходом в размещении рекламы.
Многие сервисы используют подобный подход. Он позволяет владельцу сервиса увеличить прибыль, но такое расположение веб-рекламы является как минимум «информационным мусором», кроме того, такой подход влияет на работу самого сервиса в плане производительности.

Рис. 1. Схема расположения элементов на веб-странице (вариант без рекламы)

Рис. 2. Схема расположения элементов на веб-странице (вариант с рекламой)
Современная онлайн-реклама включает в себя JavaScript, iframe, анимацию, мультимедиа и т.д. С одной стороны, это добавляет интерактивности, но с другой стороны, особенно учитывая количество таких элементов на веб-странице, это очень сильно влияет на расход ресурсов компьютера. С появлением такого типа рекламы было разработано специальное программное обеспечение, которое называется блокировщик рекламы.
Блокировка рекламы – это защитный механизм от рекламы и отслеживания, широко применяемый конечными пользователями. По данным Statistica [3], глобальное количество клиентов с подключенными устройствами к блокировщикам рекламы неуклонно растет, и в 2019 г. более четверти интернет-пользователей в США блокировали рекламу [4]. Популярные блокировщики рекламы, такие как AdBlock [5], Adblock Plus [6], uBlock [7] и Ghostery [8], устанавливаются как дополнения к браузеру и используют списки фильтров для блокировки веб-рекламы и трекеров.
Хотя конфиденциальность и безопасность пользователей имеют решающее значение, даже безопасная реклама, не отслеживающая пользователей, может оказать значительное влияние на производительность, что имеет каскадный эффект на удовлетворенность пользователей и расходы на интернет. Некоторые известные исследования [9, 10] опираются на блокировщиков рекламы для измерения стоимости эффективности веб-рекламы. Выделяют следующие проблемы блокировщиков интернет-рекламы.
Накладные расходы. Многочисленные исследования сообщают, что блокировщики рекламы сами по себе имеют значительные потери производительности из-за исчерпывающего сопоставления списков фильтров, собственных служб отслеживания и запуска фоновых сценариев. Поскольку блокировщики рекламы становятся угрозой для «бесплатной» веб-бизнес-модели, многие веб-сайты не позволяют отображать свой контент посетителям, использующим блокировщики рекламы. В этом случае издатель включает скрипт, такой как скрипт обнаружения рекламного блока, который отслеживает видимость рекламы (обнаружение, объяснение, запрос, ограничение) с помощью блокировщиков рекламы. Как правило, когда издатель обнаруживает скрытую или удаленную рекламу, он немедленно прекращает загрузку веб-сайта, отображая всплывающее окно, предлагающее посетителю отключить блокировщик рекламы. На рис. 3 показано срабатывание блокировки контента сайта при включенном блокировщике рекламы. На некоторых сервисах разработчики предусматривают специальную проверку, которая при обнаружении блокировщика рекламы отображает специальное сообщение, побуждающее пользователя к отключению специального программного обеспечения, которое блокирует отображение рекламы. На данный момент известно, что некоторая часть интернета, 16,3 % топ 1000 популярных сайтов [11], используют эту систему защиты от блокировки рекламы.
Кроме того, блокировка контента также может привести к поломке сайта и другим нежелательным функциям приложения. Эта поломка может варьироваться от сбоя в работе части веб-сайта (например, не отображать всплывающее окно для входа в систему) до поломки всего макета веб-сайта. Кроме того, большое количество веб-сайтов используют обход блокировки рекламы, чтобы избежать блокировки рекламы. Так, некоторые сайты скрывают рекламные URL-адреса, когда обнаруживают, что блокировщик рекламы включен. В результате ресурсы транслируются на локальные серверы и в итоге отображаются на странице. Хотя блокировщики рекламы были созданы для благих целей, они имеют побочные эффекты. Один из них – это блокирование контента уже при инициировании сетевых запросов, что приводит к препятствию детальному анализу производительности на уровне браузера, поскольку такие действия, как анализ и рендеринг контента, связанные с заблокированной рекламой, становятся невидимыми для анализа. Современные блокировщики рекламы являются браузерными дополнениями и используют специальные программные интерфейсы, которые позволяют обрабатывать данные, и подобное использование другого кода вызывает замедление отображения контента сайта, так как данный программный интерфейс работает в блокирующем режиме, и перед выводом страницы браузер ожидает полного завершения обработки данных дополнением.

Рис. 3. Схема расположения элементов на веб-странице при блокировке контента сайтом
Такие аспекты работы клиентских веб-сервисов особенно важны при измерении их производительности для отображения реальной картины того, как работает эта система, и их необходимо учитывать при разработке системы для измерения производительности клиентской части веб-приложений. Это позволит оценить, что необходимо улучшить и оптимизировать для достижения повышения опыта взаимодействия пользователей с приложением.

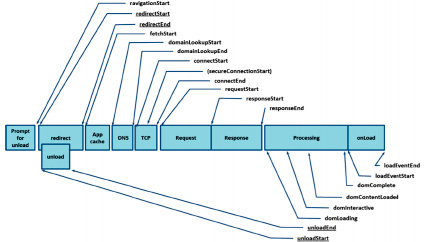
Рис. 4. Схема, показывающая атрибуты времени, определенные в интерфейсе PerformanceTiming и PerformanceNavigation
В случае с рекламой это является нетривиальной задачей, потому что для того, чтобы распознать веб-рекламу от основного информационного контента (который в свою очередь является не рекламой), необходимо точно продумать, как подойти к решению такой проблемы. Эту задачу можно решить разными способами, но в этой статье будет предложено следующее решение.
Во-первых, необходимо извлечь все действия браузера, связанные с процессом загрузки страницы. Во-вторых, необходимо определить, какой ресурс (например, веб-документ) явно или неявно инициирует каждое действие браузера. В-третьих, необходимо классифицировать действия на рекламу и основной контент в зависимости от типа ресурса, инициирующего действие. Наконец, нужно измерить общее время выполнения, затраченное на каждый класс действий, как индекс производительности, различающий рабочую нагрузку в каждом классе.
К счастью, современные браузеры располагают всеми необходимыми программными интерфейсами для достижения этих целей. Необходимые метрики для расчета времени рендеринга страницы доступны в API синхронизации навигации. На рис. 4 показаны атрибуты синхронизации, определенные в интерфейсе PerformanceTiming и PerformanceNavigation. Размер блока прямо пропорционален времени, которое затрачено на выполнение той или иной операции. Каждое из свойств интерфейса PerformanceTiming описывает время достижения определенного момента в процессе загрузки страницы. Некоторые свойства соответствуют событиям, которые происходят на веб-странице, другие описывают время, когда происходили интересующие внутренние операции браузера [11]. Интерфейс PerformanceNavigation представляет информацию о том, как была выполнена навигация к текущему документу. Использование данных, полученных с помощью упомянутых выше интерфейсов, позволяет точно измерить любое событие, которое связано с веб-страницей, открытой в браузере.
Схема на рис. 4 полностью соответствует спецификации, указанной на сайте сайта W3.org [12], и, используя этот интерфейс, можно анализировать не только основные моменты загрузки страницы или запроса, но и измерить другие этапы загрузки веб-страницы в браузере. Он предоставляет множество программных интерфейсов, но такой подход позволит корректно измерить время рендеринга страницы. Такое измерение должно производиться в момент, когда происходит обработка полученной страницы. Этот этап изображается на рис. 4 как блок с названием «Processing». Данный подход и инструментарий позволят отделить необходимые для анализа данные в рамках разработки системы для измерения производительности клиентских веб-приложений.
Заключение
Являясь в большинстве случаев единственным источником прибыли для владельцев веб-сервисов, интернет-реклама способна так или иначе влиять на взаимодействие пользователя с сервисом. Это могут быть как нарушения взаимодействия пользователя и системы (реклама, которая перекрывает необходимые элементы интерфейса), но также она способна случайным образом влиять на метрики производительности клиентских веб-приложений. Затрагиваются такие важные метрики, как время загрузки веб-страницы, сдвиг элементов веб-страницы, которые для пользователей являются критическими по причине того, что от них зависит, правильно ли отобразится контент веб-страницы и отобразится ли он вообще. Не стоит забывать, что поисковые системы начали учитывать эти метрики при отображении результатов в поисковой системе.
При разработке крупных проектов клиентских веб-приложений всегда учитываются скорость и правильность их работы. Создаются специальные тест-кейсы, которые способны выявить факт перекрытия важных элементов на странице (например, рекламным баннером).
В случае с оптимизацией задача является сложнее, и на данный момент нет стандартного подхода для тестирования случаев, когда существующая реклама влияет на работу страницы. Принимая во внимание ее воздействие на клиентские веб-приложения, можно реализовать проект, который будет использовать программные интерфейсы, приведенные в этой статье, для измерения влияния рекламы на веб-страницы с точки зрения производительности. Подобное программное обеспечение позволит владельцам таких сервисов проанализировать, как сильно добавление избыточной рекламы может повлиять на взаимодействие конечного пользователя с сервисом и, возможно, улучшить показатели, помогающие вывести сервис на уровень выше в поисковых системах.



