Рассмотрен пример реализации элемента пользовательского интерфейса «Slider». Реализация будет проходить на прототипно-ориентированном языке программирования JavaScript. Перед нами стояла задача разместить на странице произвольное количество slider`ов и контролировать их состояние (получать или задавать определенные значения). Также нужна была возможность изменять внешний вид элементов ползунка(самой шкалы и рукояти). Отличительной важностью обладало соблюдение кроссбраузерности.
Кроссбраузерность – свойство сайта отображаться и работать во всех современных браузерах идентично. Под идентичностью понимается отсутствие развалов верстки и возможность отображать материал с одинаковой степенью читабельности. Понятие «кроссбраузерность» часто путают с пиксельным соответствием, что на самом деле является разными понятиями. Так как веб-технологии все время развиваются, приемлемую кроссбраузерность можно обеспечить только для последних версий современных браузеров [7].
От себя хочется добавить, что предпочтительнее всего писать плагин изначально для Internet Explorera, в связи с тем, что большая часть пользователей пользуется именно данным браузером. И лишь после, когда плагин корректно отображается в IE, подгонять его под остальные современные популярные браузеры, например Opera, Mozila Firefox, Google Chrome, US Browser, Safari и другие. Это мера предпринимается для уменьшения количества случаев невозможности отображения и использования скрипта пользователям [3].
Так как стандартный ползунок, реализуемый на html, отличается относительной простотой и не отвечает нужным требованиям, поставленным перед нами, было решено создавать slider на JavaScript [4].
Материалы и методы исследования
Перед тем, как приступить к реализации самого скрипта, нужно подготовить css классы ползунка:
.slider {
background-image: url(gifka.gif);
background-repeat: repeat-x;
}
.knob {
position: relative;
background-image: url(gifka2.gif);
}
Этим самым мы определяем фоны и позицию кнопки на самом ползунке. Установив нужные значения, мы определили фоновую картинку и повторение ее только по горизонтали. Располагаться кнопка на slider`е будет относительно исходного места. Далее в теле нашего html документа нужно определить блочные элементы для размещения slider`ов:
<div id=»sl»></div>
<div id=»sl2»></div>
Результаты исследования и их обсуждения
Чтобы не описывать каждый раз наш стиль внутри тега, выделяем стиль во внешнюю таблицу стилей, а к тегу при этом добавляем атрибут id с именем селектора. И теперь к самому интересному – наш JavaScript класс slider`а:
function slider(elemId, sliderWidth, range1, range2, step) {
var knobWidth = 17; // ширина и высота бегунка
var knobHeight = 21; // изменяются в зависимости от используемых изображений
var sliderHeight = 21; // высота slider’а
var offsX,tmp; // вспомагательные переменные
var d = document;
var isIE = d.all || window.opera; // определяем модель DOM
var point = (sliderWidth-knobWidth-3)/(range2-range1);
// point - количество пикселей на единицу значения
var slider = d.createElement(‘DIV’); // создаем slider
slider.id = elemId + ‘_slider’;
slider.className = ‘slider’;
d.getElementById(elemId).appendChild(slider);
var knob = d.createElement(‘DIV’); // создаем ползунок
knob.id = elemId + ‘_knob’;
knob.className = ‘knob’;
slider.appendChild(knob); // добавляем его в документ
knob.style.left = 0; // бегунок в нулевое значение
knob.style.width = knobWidth+’px’;
knob.style.height = knobHeight+’px’;
slider.style.width = sliderWidth+’px’;
slider.style.height = sliderHeight+’px’;
var sliderOffset = slider.offsetLeft; // sliderOffset – абсолютное смещение slider’а
tmp = slider.offsetParent; // от левого края в пикселях (в IE не работает)
while(tmp.tagName != ‘BODY’) {
sliderOffset += tmp.offsetLeft; // тут его и находим
tmp = tmp.offsetParent;
}
if(isIE) // в зависимости от модели DOM
{ // назначаем слушателей событий
knob.onmousedown = startCoord;
slider.onclick = sliderClick;
knob.onmouseup = endCoord;
slider.onmouseup = endCoord;
}
else {
knob.addEventListener(«mousedown», startCoord, true);
slider.addEventListener(«click», sliderClick, true);
knob.addEventListener(«mouseup», endCoord, true);
slider.addEventListener(«mouseup», endCoord, true);
}
// функции установки/получения значения
function setValue(x) // установка по пикселям
{
if(x < 0) knob.style.left = 0;
else if(x > sliderWidth-knobWidth-3) knob.style.left = (sliderWidth-3-knobWidth)+’px’;
else {
if(step == 0) knob.style.left = x+’px’;
else knob.style.left = Math.round(x/(step*point))*step*point+’px’;
}
d.getElementById(‘info’).value = getValue(); // это вывод значения для примера
}
function setValue2(x) // установка по значению
{
if(x < range1 || x > range2) alert(‘Value is not included into a slider range!’);
else setValue((x-range1)*point);
d.getElementById(‘info’).value = getValue();
}
function getValue()
{return Math.round(parseInt(knob.style.left)/point)+range1;}
//слушатели событий
function sliderClick(e) {
var x;
if(isIE) {
if(event.srcElement != slider) return; //IE onclick bug
x = event.offsetX - Math.round(knobWidth/2);
}
else x = e.pageX-sliderOffset-knobWidth/2;
setValue(x);
}
function startCoord(e) {
if(isIE) {
offsX = event.clientX - parseInt(knob.style.left);
slider.onmousemove = mov;
}
else {
slider.addEventListener(«mousemove», mov, true);
}
}
function mov(e) {
var x;
if(isIE) x = event.clientX-offsX;
else x = e.pageX-sliderOffset-knobWidth/2;
setValue(x);
}
function endCoord() {
if(isIE) slider.onmousemove = null;
else slider.removeEventListener(«mousemove», mov, true);
}
// объявляем функции setValue2 и getValue как методы класса
this.setValue = setValue2;
this.getValue = getValue;
}
// конец класса
var mysl1 = new slider(‘sl’, 300, 0, 200, 20);
var mysl2 = new slider(‘sl2’, 400, 100, 200, 0);
Параметры данного класса:
- elemId – ID элемент, внутри которого размещен ползунок.
- sliderWidth – длина ползунка, измеряемая в пикселях.
- max – максимальное значение элемента, соответствующее крайнему правому положению ползунка.
- min – минимальное значение элемента, соответствующее крайнему левому положению ползунка.
- range1, range2 – нижняя и верхняя границы значений ползунка.
- step – шаг изменения значения ползунка (0 – единичный шаг).
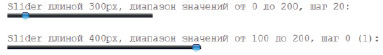
В конечном результате должны получиться вот такие slider`ы:

В ползунке может быть любое количество рукояток. Если их больше одной, то вместо поля value нужно использовать values, который будет хранить массив значений (по одному на каждую рукоятку) [6].
Для того чтобы устанавливать и получать значения, нужно вписать:
mysl1.setValue(80); // устанавливаемое значение должно попадать в диапазон slider’а
mysl2.getValue();
После добавления этих строк появятся 2 кнопки, при нажатии на которые на нужном нам слайдере будет выставляться значение, равное тому, что было указано:

Также стоит отметить, что существует небольшая проблема. Обязательно нужно соблюдать пропорции между длиной, диапазоном и шагом slider`а, дабы избежать неленейных значений, что приведет к неработоспособности нашего плагина [5].
Заключение
В итоге с помощью вышеописанного общедоступного кода у нас получается функционирующий ползунок, значения, размеры и диапазоны которого можно подстраивать под конкретную задачу. Реализация занимает минимум времени и усилий, поэтому это отличный вариант для начинающих веб-разработчиков. Код можно не только подстроить под себя, но и улучшить, добавив дополнительные значения, которые будут подходить под конкретные задачи и выполнять определенные функции, которые не были указаны в данной статье [1, 2].
Библиографическая ссылка
Белов В.Н., Ковалёв А.И., Новиков С.А. РЕАЛИЗАЦИЯ ЭЛЕМЕНТА ПОЛЬЗОВАТЕЛЬСКОГО ИНТЕРФЕЙСА SLIDER С ПОМОЩЬЮ JAVASCRIPT // Современные наукоемкие технологии. 2016. № 10-2. С. 224-228;URL: https://top-technologies.ru/ru/article/view?id=36309 (дата обращения: 07.02.2026).



